Member-only story
Spring Boot React CRUD Full Stack Application
In this tutorial, we will create a full-stack application using Spring Boot for the backend and React (using functional components and hooks) for the frontend. We will cover setting up the project, creating a Spring Boot REST API, and building a React application to consume the REST API.
Learn Spring Boot: Complete Spring Boot Tutorial.
Learn React JS: Complete React JS Tutorial.
Top Udemy course: Spring Boot 3 & React JS: Full-Stack Java Development.
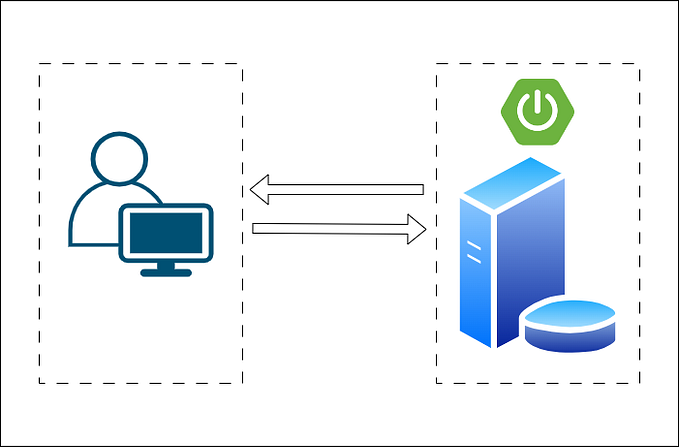
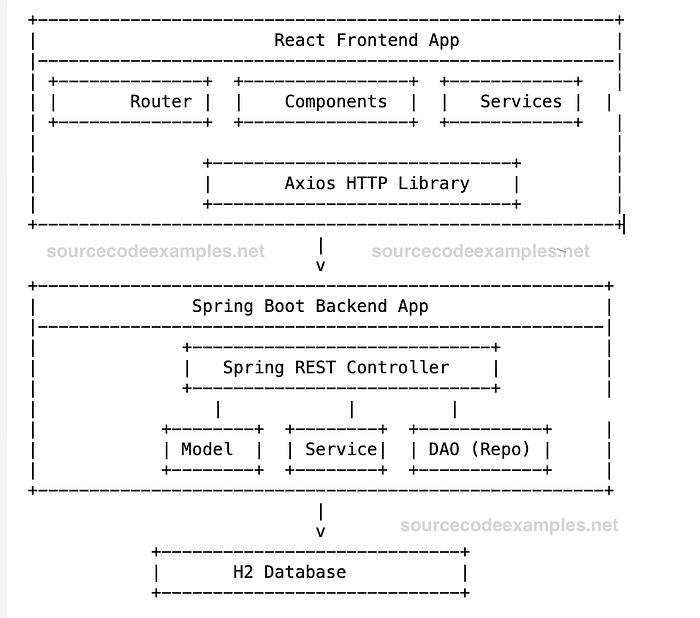
Spring Boot React CRUD Full Stack Application Architecture

Explanation:
React Frontend App:
Router: Manages routing and navigation within the application.
Components: Represents the UI elements of the application.
Services: Handles the business logic and data processing in the frontend.
Axios HTTP Library: A promise-based HTTP client for making requests to the backend.
Spring Boot Backend App:
- Spring REST Controller: Handles incoming HTTP requests and defines endpoints.
- Model: Represents the data structure or entity.


![Exception Handling in Spring Boot Application [2025 Edition]](https://miro.medium.com/v2/resize:fit:679/0*pGYatLDiA6jUVcN7.png)